Windows Live Writer で記事を書きながら、実際に編集操作でここは何?どうするの?ってところを書き出しながら記事を書いてみることにした。
*注意*
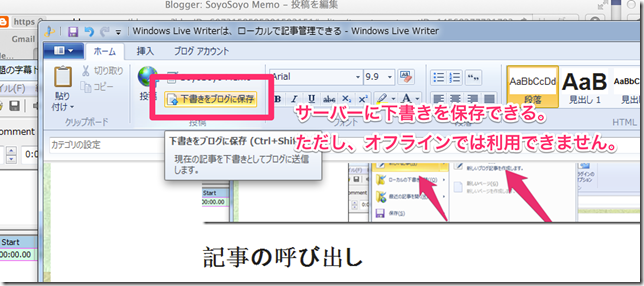
大前提として、WLWはあくまでアップロードして公開する前の下書きまでを利用すると考えて、公開時には、一応Bloggerで表示を確認することをお勧めします。
*この記事で紹介される機能*
- タイトル、記事、カテゴリと
- 見出しについて
- 画像について
- 画像挿入時の注意事項
- 画像に効果をつける
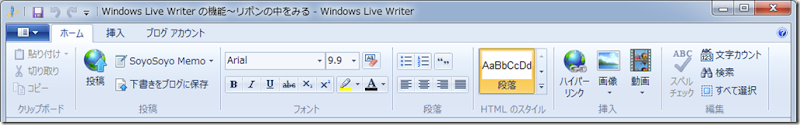
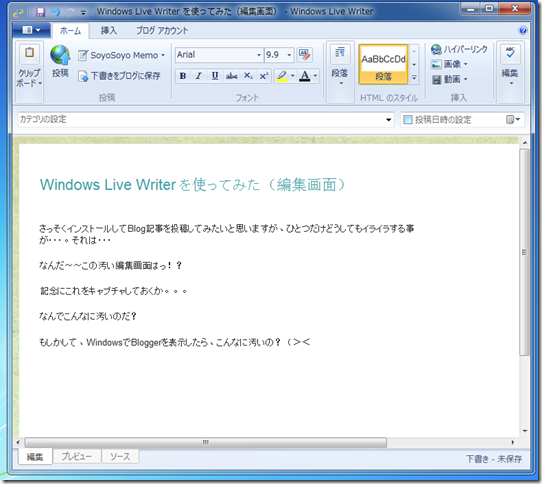
タイトルと記事とカテゴリと
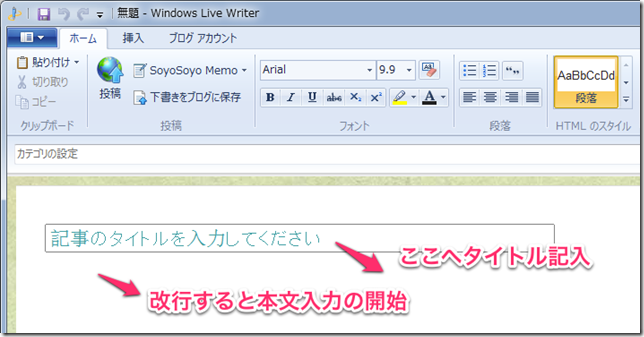
タイトルは、新しい記事を書く時、必ず画面上部に枠で表示されるので間違えることはないと思います。記事は、その下から続けて書けば良いです。ではカテゴリは?
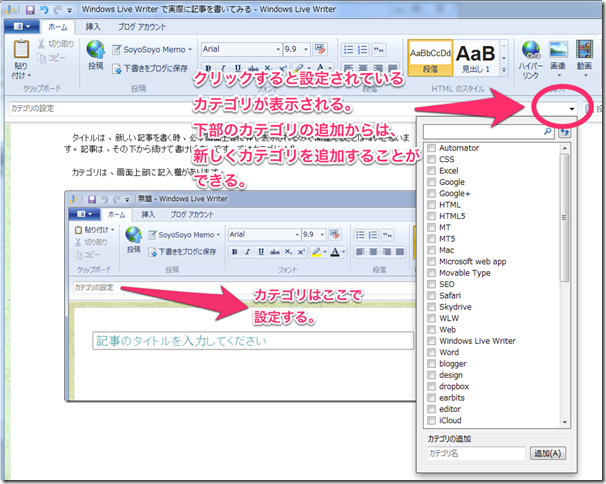
カテゴリは、画面上部に記入欄があります。
カテゴリの設定をクリックすると設定してあるカテゴリ一覧がずら~っと表示される。
見出しについて
WLWとBloggerの見出し設定の違いを比べてみました。
WLWでは、見出し1~6と設定できるようになっていますが、
Bloggerでは、見出し、小見出し、準見出し、標準という区分がされているようです。
以下に整理してみました。
| WLW | Blogger |
| 見出し1 | <H1> | 記事タイトル |
| 見出し2 | <H2> | 見出し1 |
| 見出し3 | <H3> | 小見出し |
| 見出し4 | <H4> | 準見出し |
| 見出し5 | <H5> | なし |
| 見出し6 | <H6> | なし |
Bloggerでは、記事タイトル以外にH1を設定することができず、以下の見出しは表のような対応になっているようです。(テンプレートによっては設定が異なるかもしれません)
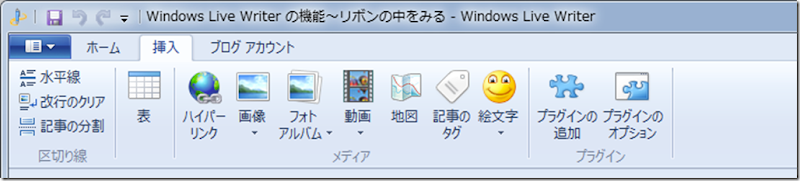
画像について
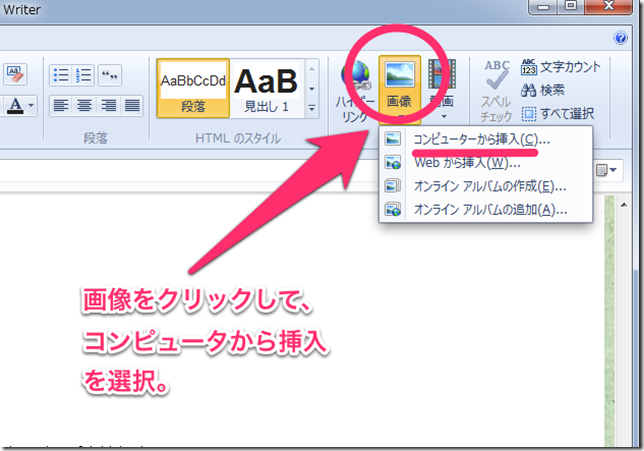
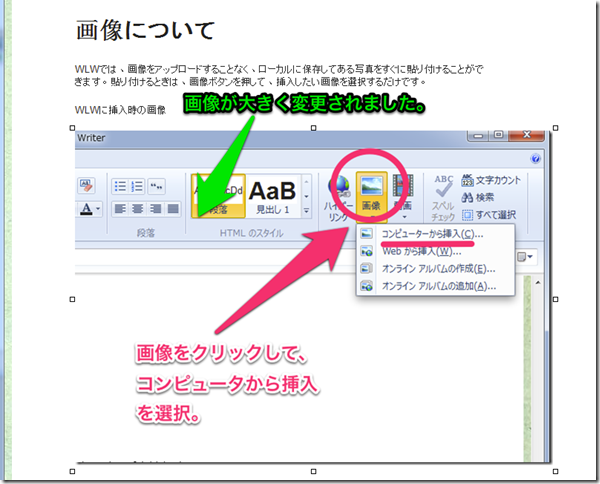
WLWでは、画像をアップロードすることなく、ローカルに保存してある写真をすぐに貼り付けることができます。貼り付けるときは、画像ボタンを押して、挿入したい画像を選択するだけです。
挿入する画像のサイズに注意
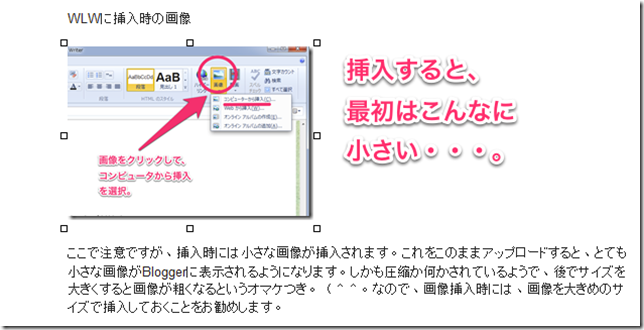
ここで注意ですが、挿入時には小さな画像が挿入されます。これをこのままアップロードすると、とても小さな画像がBloggerに表示されるようになります。しかも圧縮か何かされているようで、後でサイズを大きくすると画像が粗くなるというオマケつき。(^^。なので、画像挿入時には、画像を大きめのサイズで挿入しておくことをお勧めします。
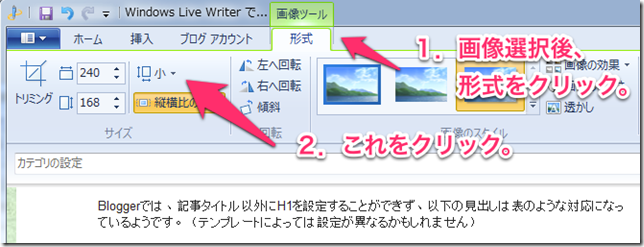
挿入後、サイズ変更を選択
「WLWに挿入時の画像」の下にある画像を大きくします。
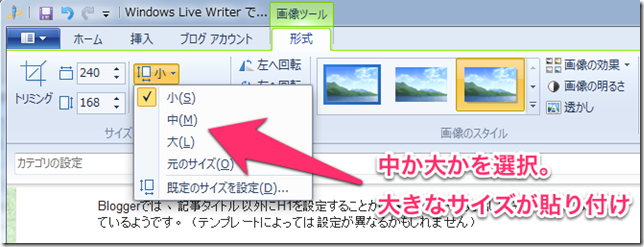
画像選択後、形式をクリックして、「小」をクリックします。
サイズの中から、中か大かを選びます。大きさに応じてアップロードの時間がかかります。
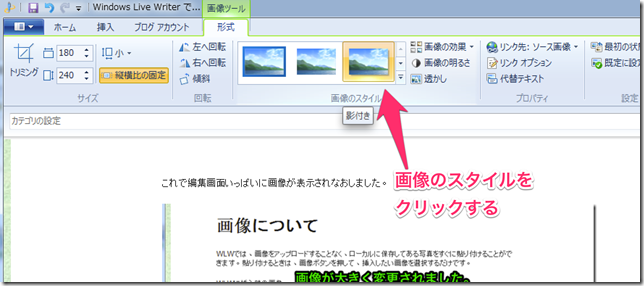
これで編集画面いっぱいに画像が表示されなおしました。
画像に効果をつける
Wordでおなじみ、画像に効果を与えるのも簡単に指定できます。
ポラロイド風にしたり、傾斜をつけたりできます。


指定もとっても簡単。
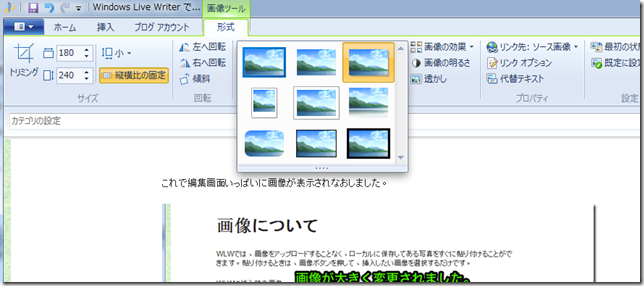
好きなスタイルを選択するだけ。
こういう表現がボタンひとつで簡単にできて、
しかもブログの記事になっちゃうって楽だなあ。
WordもHTMLパブリッシュってできてたっけ。
その機能と編集機能をごっそり抜き出したって考えたらよいのかな。
ともあれ、これは楽かも。
何かお役に立つヒントがあれば幸いです♪^^